
§91. アニメーションブラシの作り方{ブラシの作り方ー三部作(その3)}
ブラシの作り方を三部構成でfencepostが解説しています。このチュートリアルは、その第三部 ーーー アニメーションブラシの作り方 ーーー の和訳と実践です。ただ、Fencepostはアニメーションブラシの構造的な説明を一切省略しています。そこでアニメーションブラシの構造的説明を行うためにも、Fencepostのチュートリアルを離れGIMPのオリジナルサイトの英語版マニュアルを参照しています。
第一部: http://fence-post.deviantart.com/art/Creating-GIMP-Brushes-Part-1-36169355
第二部: http://fence-post.deviantart.com/art/Creating-GIMP-Brushes-Part-2-36169666
第三部: http://fence-post.deviantart.com/art/Creating-GIMP-Brushes-Part-3-36169952
第二部: http://fence-post.deviantart.com/art/Creating-GIMP-Brushes-Part-2-36169666
第三部: http://fence-post.deviantart.com/art/Creating-GIMP-Brushes-Part-3-36169952
目次のページに戻る

|
|

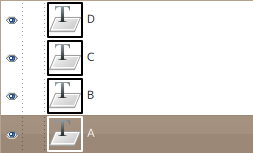
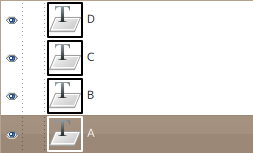
Step1-3 テキストの整列後(画像は拡大してあります)。

一次元ブラシのレイヤー構造。
|
Step 1
一次元ブラシの作成。
背景=透明 色空間=RGBモード 2/ テキストを入力します。 ここでは別々にA、B、C、Dと四つのテキストレイヤーを作成しています。 3/ 整列ツールを使用して各テキストが画像中央になるようにします。 4/ 背景レイヤーを削除します。 |

Step2-2 アニメーションブラシ設定ダイアログでの指定。

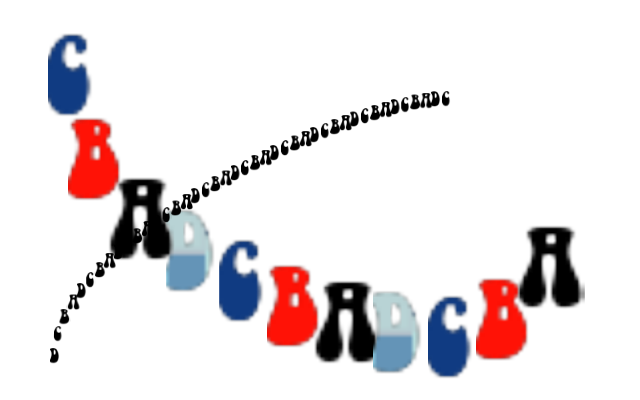
描画実験画像。

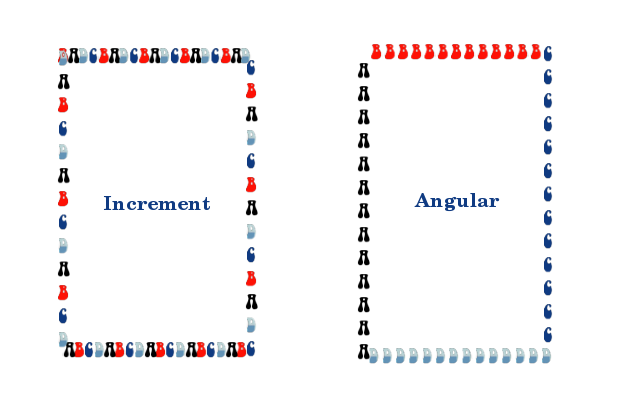
IncrementとAngularの違い。

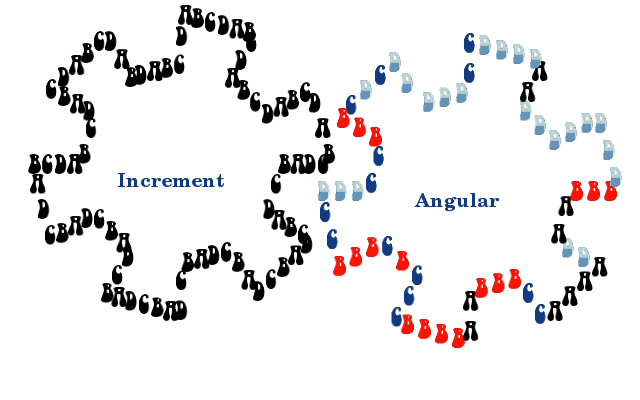
IncrementとAngularの違い。その2。
|
Step 2
一次元ブラシの保存。
|

Step3-3 左手の描画。画像は拡大表示してあります。

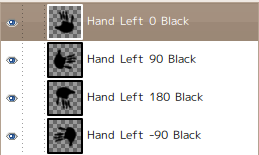
Step3-6 左手のレイヤー構造。
|
Step 3
三次元ブラシの作成。
第1次元(X)はブラシの方角 (上下左右の4方向)。 第2次元(Y)は左手と右手の交替に用います。 第3次元(Z)は色変化に割り当てることにします。まず、第一次元の作成です。 新規レイヤーを作成します。 ファイル>新しい画像 サイズ=50×50 背景=透明 色空間=RGB 2/ 上向きの手を描画します。Webを探せば手のブラシがありますので、それを利用すると便利です。 3/ 左手、 0度、 黒を意味する handL0k.xcfとして保存します。 4/ レイヤー名を変更します。 レイヤー名=Hand Left 0 Black 5/ Hand Left 0 Blackレイヤーを複製しレイヤー名を変更します。 Hand Left 0 Blackレイヤーを右クリック>レイヤーを複製 レイヤー名=Hand Left 90 Black 5/ Hand Left 90 Blackレイヤーを回転させます。 レイヤー>変換>時計回りに 90 度回転 6/ 同様にして 180度回転させた左手の黒 と -90度回転させた左手の黒 を作ります。 |

Step4-4 右手側を作成終了時点のレイヤー構造。
|
Step 4
三次元ブラシの作成。
|

Step5-6 キャンバス拡大して、色違いの配置。

Step5-7 終了時点のレイヤー構造。
|
Step 5
三次元ブラシの作成。
幅=100 Xオフセット=0 Xオフセット=0 |

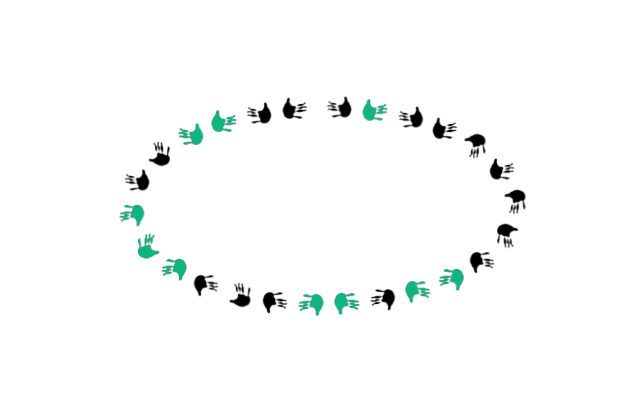
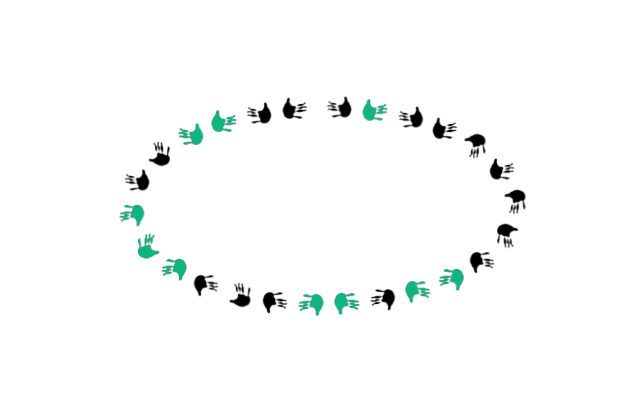
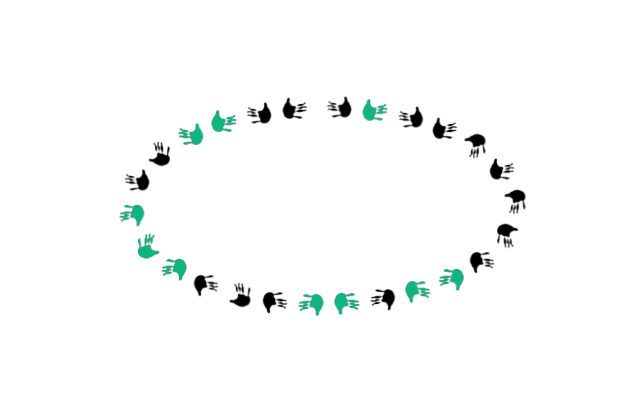
完成した三次元ブラシでの描画例。
|
Step 6
三次元ブラシの作成。
説明=hand セルサイズ=50×50(横方向に二つに分割する指定) セル数=16(八つのレイヤーを夫々二つに分割する。8×2) 表示形式=1行2列 次元=3 第1次元=4、 選択: Angular(上下左右を向いた四方向の手を作成したので4を指定) 第2次元=2、 選択: Incremental(左手と右手で2を指定) 第3次元=2、 選択: Random(二色のブラシを作成したので2を指定) |

実画像。
|
|